Anfang August stellen wir automatisch die Gestaltung Ihrer Internetseiten um. Die neuen Layouts für unsere zwei Gestaltungsvarianten bieten zahlreiche Verbesserungen, sind bunter, ausdrucksstärker und möglichst barrierefrei.
Nach der Umstellung können Sie selbst das gewünschte Farbschema einstellen. Wie Sie umstellen und wie Sie gemeinsam mit uns Fehler auf den Seiten nach der Umstellung beseitigen, erklären wir vor dem Termin.
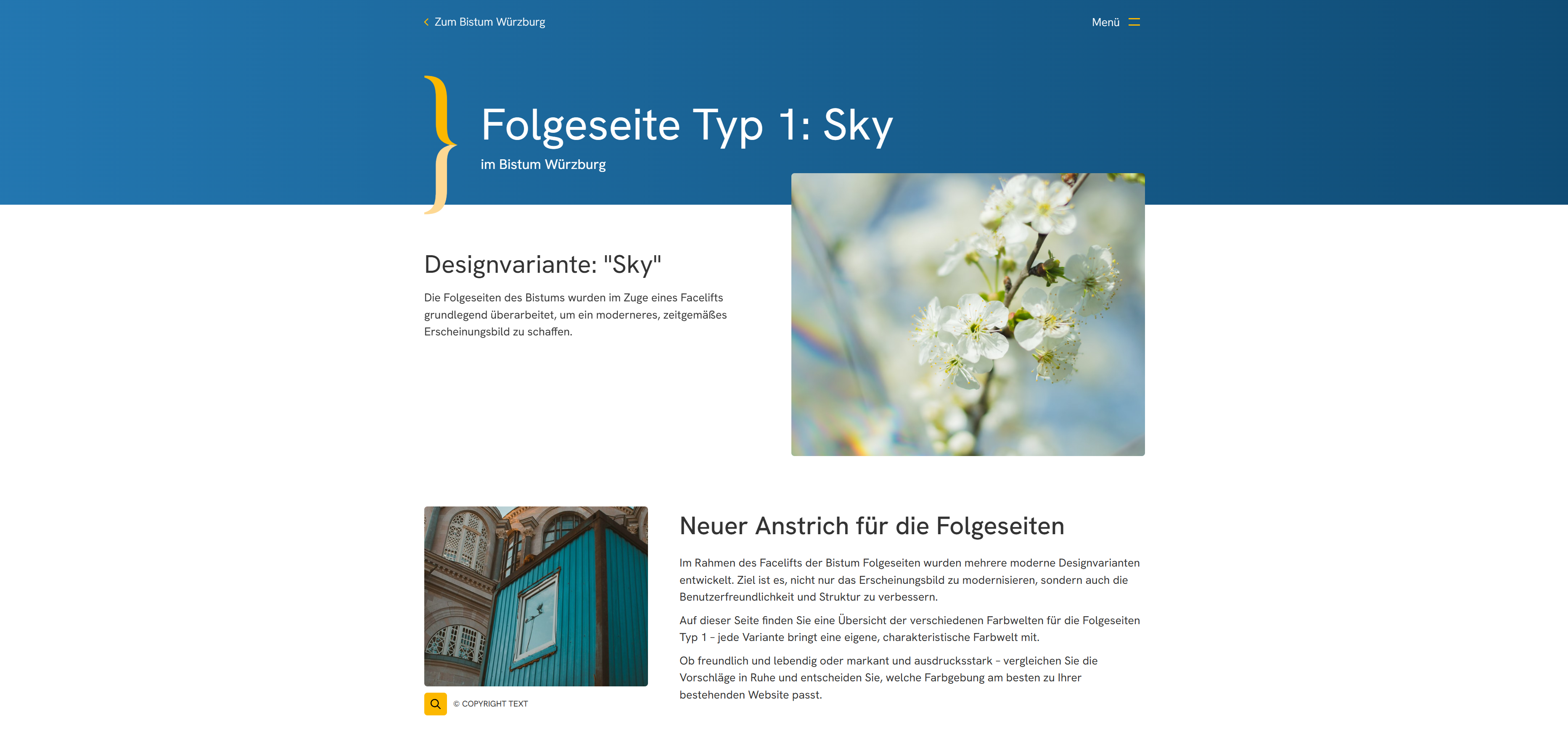
Neuer Anstrich für die Folgeseiten
Im Rahmen des Facelifts der Folgeseiten (fast alle Seiten außer bistum-wuerzburg.de) wurden mehrere moderne Designvarianten entwickelt.
Ziel war es, nicht nur das Erscheinungsbild zu modernisieren, sondern auch die Benutzerfreundlichkeit und Struktur zu verbessern.
Nicht nur Schrift und Farben verändern sich, sondern auch die Gestaltung und Funktion vieler Elemente. Ein Facelift bedeutet jedoch, dass wir fast nichts grundlegend geändert haben - bis auf den Slider:
Änderungen am Slider - das Bilderkarussell im Kopf der Seiten
Das Bilderkarussell im Kopf der Seiten haben wir mit Blick auf viele Fragen in ein kompakteres und hilfreiches Inhaltselement umgewandelt. Hier erwarten wir auch die meisten Korrekturen nach der Umstellung. Grundsätzlich wird kein breiter Streifen mehr angezeigt. Das dargestellte Bild ist meist zu schmal, der Ausschnitt auf den Bildschirmen verschiedener Geräte zu unberechenbar und schließlich ist das Karussell ein Platzfresser, der den Weg zu den eigentlichen Informationen behindert.
Künftig sind die dargestellten Bilder im 4:3-Format und somit wird das ganze Original angezeigt. Daneben können Sie Text setzen, der erklärt, bewirbt, begrüßt oder auch per Link weiterleitet.
Barrierefreiheit als Grundlage
Mittlerweile gilt das Barrierefreiheitstärkungsgesetzt und wir sind bereits in einigen Bereichen ganz gut aufgestellt - aber haben noch einen Weg vor uns. Die Barrierefreiheit unserer Internetseiten ist unabhängig von den gesetztlichen Vorgaben ein gesetztes Ziel. Die neuen Layouts sind nach entsprechenden Vorgaben programmiert, Kontraste wurden optimiert und Funktionen angepasst. Es wird auch ein sehr kontraststarkes Layout geben.
Daneben:
- setzen wir schon länger das Werkzeug von Eye-Able ein, das aktuelle über “Visuelle Hilfe” neben dem Menü erreicht wird. Künftig schwebt der Button dafür am Rand der Seite.
- ergänzen wir das Werkzeug durch ein weiteres Produkt von Eye-Able, mit dem die Texte einer Internetseite automatische in vereinfachte Sprache umgewandelt werden können.
- geben wir Ihnen im Backend von TYPO3 Zugang zu einem Werkzeug, das automatisch Bildbeschreibungen mit KI entwirft. Diese alternativen Texte sind ein wichtiger Bestandteil barrierefreier Seiten.
- wollen wir in Zukunft auch eine automatische Mehrsprachigkeit der Seiten anstreben.
- prüfen wir dauerhaft den Stand der Barrierefreiheit auf den Seiten.
Vorschau
Hier können Sie sich die verschiedenen Farbvarianten ansehen, die dann zur Verfügung stehen. Bei der automatischen Umstellung wird ein Standard in Bistumsfarben gesetzt und kann danach geändert werden.
Folgeseite Typ 1
facelift-fs1-sky.bistum-test.de
facelift-fs1-ocean.bistum-test.de
facelift-fs1-laguna.bistum-test.de
facelift-fs1-lilac.bistum-test.de
facelift-fs1-raspberry.bistum-test.de
facelift-fs1-amarena.bistum-test.de
facelift-fs1-brick.bistum-test.de
facelift-fs1-moss.bistum-test.de
facelift-fs1-jungle.bistum-test.de
http://facelift-fs1-rock.bistum-test.de/
Folgeseiten Typ 2
facelift-fs2-d1.bistum-test.de
facelift-fs2-d2.bistum-test.de
facelift-fs2-d3.bistum-test.de
facelift-fs2-d4.bistum-test.de
facelift-fs2-d5.bistum-test.de
facelift-fs2-d6.bistum-test.de
facelift-fs2-d7.bistum-test.de
facelift-fs2-d8.bistum-test.de
facelift-fs2-d9.bistum-test.de
facelift-fs2-d10.bistum-test.de
http://facelift-fs2-d11.bistum-test.de/
Designvarianten selbst ausprobieren
Um die Farbgebung auf Ihrer eigenen Seite einmal auszuprobieren, loggen Sie sich mit Ihrem bestehenden TYPO3-Zugang in das Backend unseres Testsystems unter bistum-test.de/typo3 ein und befolgen Sie die folgenden Schritte:
- Klicken Sie auf die "Weltkugel" Ihrer Seite und anschließend auf die Seiteneinstellungen
- Wechseln Sie in den Reiter “Page Layouts”
- Wählen Sie aus der Liste unter "Akzentfarbe" die gewünschte Designvariante aus
- Seiteneinstellungen speichern und Seiteneigenschaften schließen
- Klicken Sie auf den "Anzeigen" Button um Ihre geänderte Website im Frontend anzusehen.
- Sollte die neue Designvariante nicht angezeigt werden, ggf. der Seiten-Cache über einen Klick auf den roten Pfeil geleert werden